首先,你可以用微信扫描下面小程序预览效果,可以辅助你决定是否需要继续看本文。
简单介绍
能帮您快速搭建微信小程序,将Typecho博客的内容映射到微信小程序,与您的网站信息时时同步,帮助您在一定程度上获取更多来自微信的流量,安非常简单,只需三分钟,就能搭建。
功能介绍
- 支持三种预览方式(最新文章预览,根据评论排序预览,根据点赞数量预览)
- 支持搜索文章功能
- 文章具有评论,回复,点赞,转发,分享到朋友圈功能
- 文章中图片视频显示
- 支持markdown,html解析
- 程序具有分享,bug反馈,更新日志显示
安装教程
1、首先您要有一个微信小程序账号,如果没有可以免费注册一个,注册地址:https://mp.weixin.qq.com/
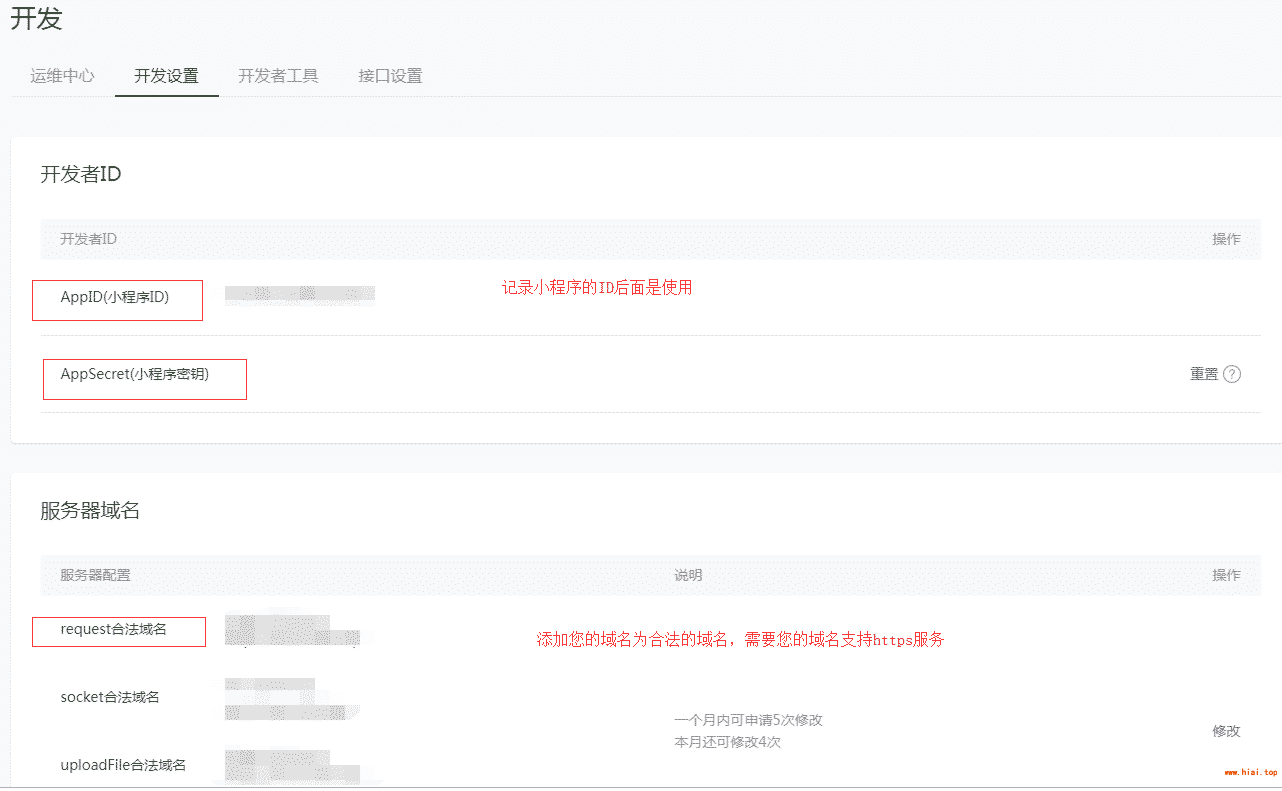
注册成功后点击左侧的开发,在开发设置里面做相应的设置。
2、要有自己的网站,需要使用typecho博客搭建。
Typecho下载地址:http://typecho.org/
3、网站需备案,需支持https,这是腾讯要求的。
4、下载源码https://github.com/MingliangLu/WeTypecho,并按照里面说明,将根目录下的we-typecho-plugin上传至/usr/plugins目录下,将we-typecho-plugin文件夹重命名为WeTypecho,注意大小写,否则可能不能使用。
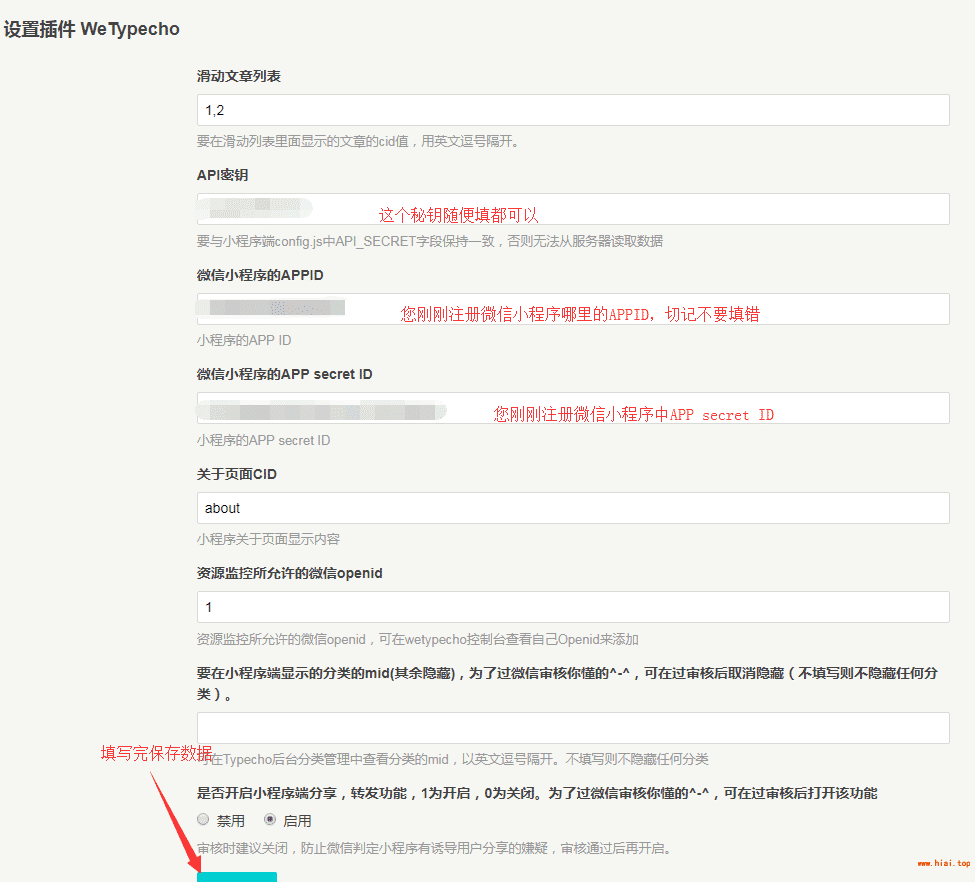
然后进入Typecho后台插件管理(控制台->插件),启用WeTypecho插件,然后进行相关设置。
5、电脑安装微信公众号开发工具,然后讲源码导入开发工具中。
微信开发工具下载地址(请根据自己电脑来下载):https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
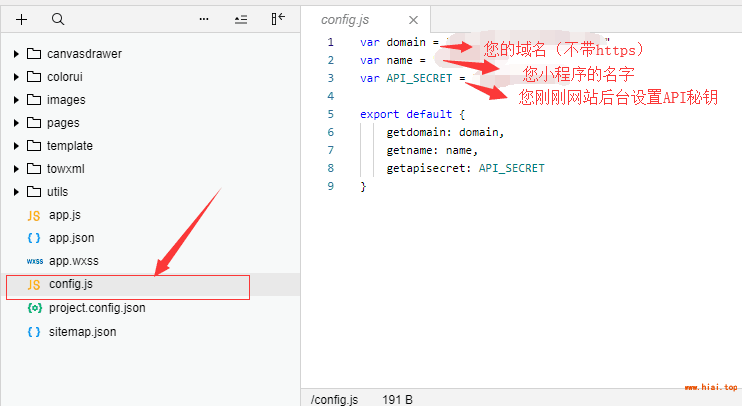
6、以下信息改成你的数据,单击运行,这时你就可以看到你的小程序搭建成功了。
7、接下来就需要你上传到腾讯服务器中,等待审核,审核通过后就可以使用了。
参考地址:
https://2012.pro/index.php/20180811/cid=77.html
https://github.com/MingliangLu/WeTypecho
本文属原创,转载请注明原文:https://pangsuan.com/p/typecho-xiaochengxu.html
评论 (0)