TePass这款会员中心插件不仅可以实现付费阅读,购买VIP会员等,因为他的会员中心特性,所以有社会化登录功能,带有QQ,微博,微信,GitHub这四种登录方式。
我搜索了一下Typecho下能实现社会化登录的插件好像只有TeConnect插件,但是已经年久失修,并且使用起来也不是特别的方便。所以在做TePass的时候,我就考虑把社会化登录也做进去。
TePass插件的社会化登录支持QQ,微博,微信,GitHub这四种方式,为了防止多帐号的冲突,所以限制只能在注册帐号登录后才能进行绑定,一个人最多可以绑定四种,绑定之后可以选择其中的任何一种进行登录,这样就确保了用户帐号在网站上的统一性。
讲了这么多,TePass的社会化登录该如何操作呢?
一、购买TePass插件
首先你得有这款插件才可以,你可以前往本站的在线商店:https://pangsuan.com/p/tepass.html 进行购买,或者联系QQ:744272645进行购买。
二、插件后台的配置
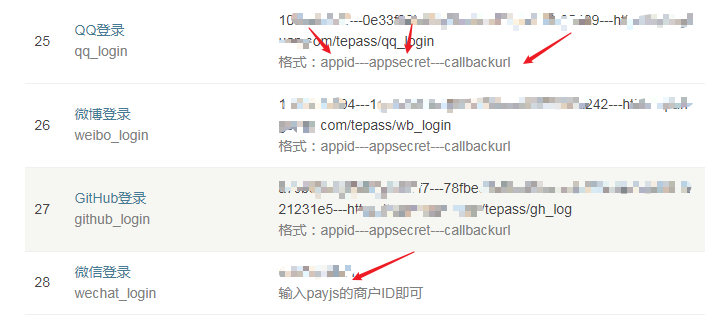
在管理后台的插件配置,第25、26、27、28这四项里面,按照相关提示进行操作即可。 
格式是这样的:格式:appid---appsecret---callbackurl
中间是用3个-进行分开的,认真检查前后没有空格键。
那么这个appid,appsecret,callbackurl从哪里获取呢?
QQ的社会化登录去QQ互联申请,地址:https://connect.qq.com ,申请通过后就有这三项配置参数了。
微博的社会化登录去微博开放平台申请,地址:https://open.weibo.com ,申请通过后也有相关配置参数了。
GitHub的去https://github.com 申请即可,这个我后面再写个教程吧。
payjs的最简单,填写商户ID即可,这个是我调用payjs的接口实现的,可以说是第一个这么做的,很方便,因为个人用户基本无法实现微信社会化登录,我只是换了一种方式实现。
备注:TePass插件1.5.5版本已更换为使用企业微信方式实现微信登陆。
三、注册用户绑定社交登录
管理员设置好相关参数后,用户就可以使用社会化登录了,注册一个帐号,登录进入会员中心后,就能看到能使用的图标,管理员配置了哪些,哪些就是灰色的,用户绑定后就变成鲜活的颜色了。
之后,你就可以使用绑定的社交帐号进行登录了。
四、回调地址的设置
微博,QQ,Github的格式为:appid---appsecret---callback_url
callback_url分别为:
微博的为:http(s)://贵站域名/tepass/wb_login
QQ的为:http(s)://贵站域名/tepass/qq_login
GitHub的为:http(s)://贵站域名/tepass/gh_login
微信的社交登录最新版的TePass插件使用的是企业微信的接口,所以去这里看设置。
本文属原创,转载请注明原文:https://pangsuan.com/p/tepass-for-typecho-sns.html
评论 (0)