Typecho 的用户注册功能默认的是只需要输入用户名和邮箱即可,注册成功会把密码发送到邮箱,这样密码就不能自己设定,而是系统随机生成的,用户一般需要登录账号再修改密码,这样很不方便。
创作背景
为了解决这个痛点,我在TePass插件增加了会员中心的功能,自然也就要去优化用户注册这块,我在TePass插件启用时生成了注册和登录页面,那么在注册页面我就可以增加很多自己需要的功能。
折腾过程
首先,我在注册页面增加了输入密码的功能,这样一来,注册的时候就可以自定义密码了,完美的解决了默认注册页面痛点。
后来,有用户提出增加邀请注册功能,我也加了,然后有人利用这个邀请注册去卖邀请码,实现了注册会员需要先购买邀请码,这帮聪明的家伙。
接着,我又增加了防水注册功能,最开始使用的是腾讯的防水墙《TePass 增加腾讯防水墙功能》,后来发现这个功能居然只有一年的免费,然后就要收钱了,太坑了,就果断删除了此功能《腾讯防水墙删除验证操作》,改去使用了Google reCAPTCHA来实现《Google reCAPTCHA 使用指南》,但这个有问题,就是想获取到秘钥必须要科学的去上网,太难了。
解决问题
今天,我又去掉了Google reCAPTCHA,太折腾了,改用邮箱来接收验证码实现,注册之前先发个验证码到邮箱,因为TePass插件本身就带有发送邮件的功能,所以不需要做太多,只需要在插件后台设置一个是否开启注册邮箱验证功能就行了。 
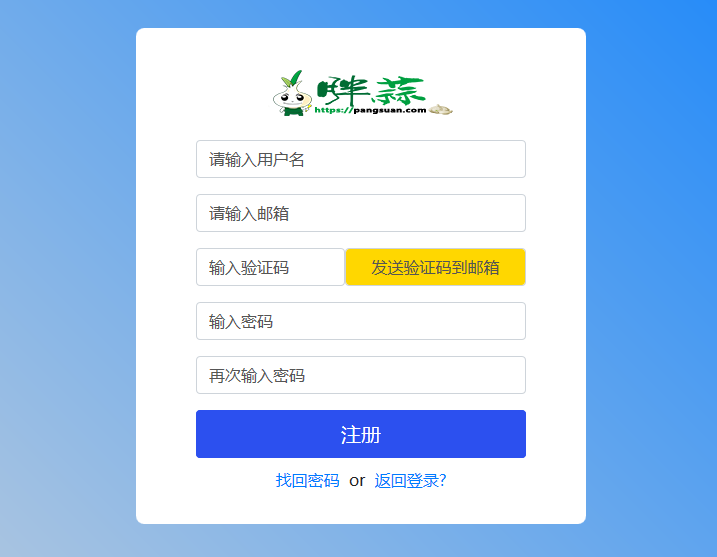
实现后界面是这样的,可在后台开启是否启用,为了方便没购买的用户自己动手实现,我说一下原理:
先在注册页面增加一个验证框和按钮,点击按钮去检查邮箱是否占用,是否可用等,如果可用就发送一封邮件,里面含有验证码,此时还没有注册,用户需先去邮箱获取到验证码,填写正确后再进行下面的注册,如果验证码错误,注册终止。一切都正确了注册才能成功。
最后提示
此功能在TePass插件1.4.0及以上版本才有,同时也删除了Google reCAPTCHA,自己根据需要选择吧。
本文属原创,转载请注明原文:https://pangsuan.com/p/typecho_mailcheck_before_signup.html
评论 (0)