现在很多网站都是使用的bootstrap,所以网站字体图标这块就用的font awesome字体图标,但是我不是很喜欢,我比较喜欢可以自定义的,iconfont是一种很不错的体验。
一、登录iconfont官方网站
前往 https://www.iconfont.cn/ 登录,右上角选择自己喜欢的方式登录即可。
二、发起一个项目
在顶部菜单栏的【资源管理】->【我的项目】->新建项目。 
三、添加图标
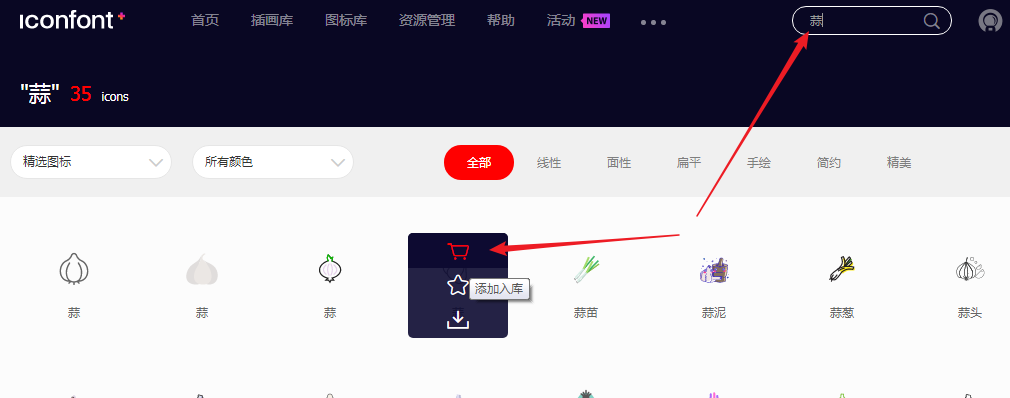
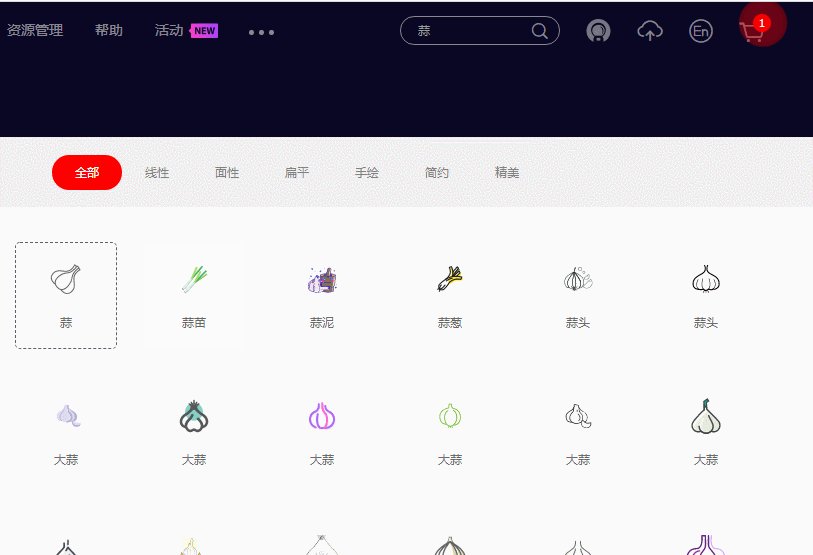
去查找图标,或者搜索你想要的图标,加入购物车里面。 
四、添加到项目
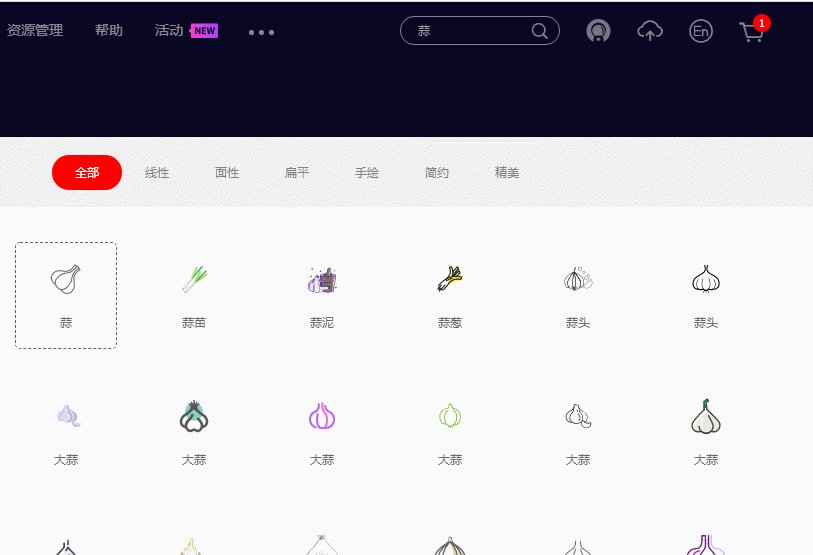
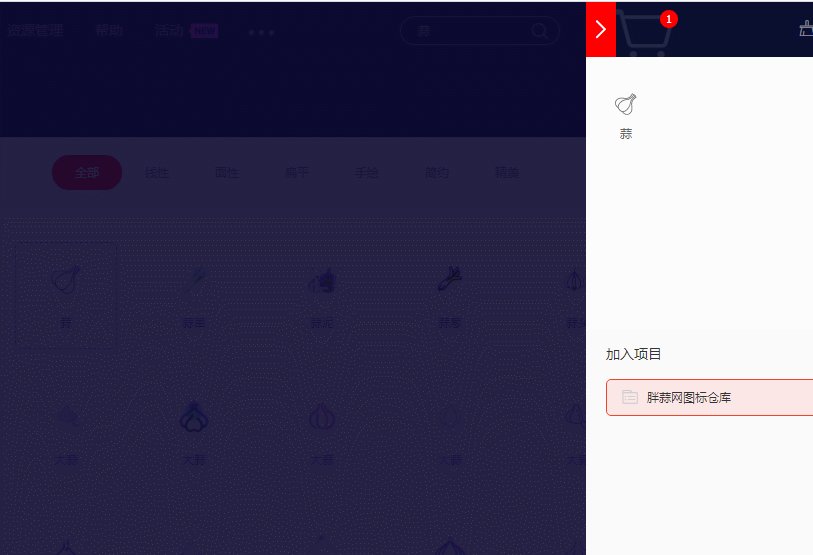
将购物车里面的图标,添加到项目中。 
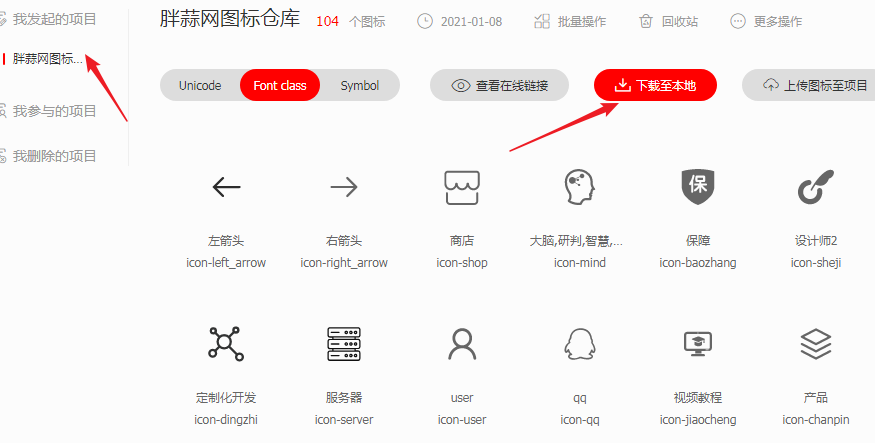
五、下载项目到本地

六、引入到网站中
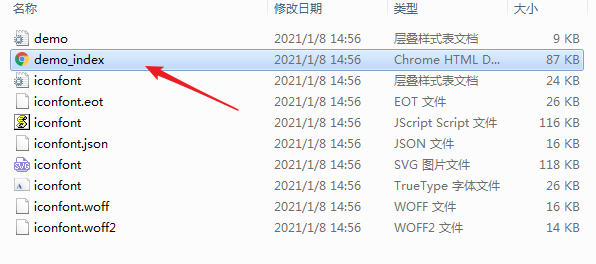
解压刚刚下面如下图: 
双击打开上面箭头指的demo_index.html文件,里面有教程。
有三种引入方式,挑选自己想要的,按教程引入即可。
本文属原创,转载请注明原文:https://pangsuan.com/p/iconfont.html
评论 (0)