在使用插件的时候,如果插件带了样式,而在发布新的版本里面对样式进行了修改,那么用户在使用的时候必须强制刷新一下浏览器,否则还是旧的样式,我的TePass插件就遇到过,用户反馈怎么没更新?欲哭无泪。
我以前的做法是在里面写个版本号信息,在样式文件后面带上v?=版本号,来让升级后保持更新。
问题是解决了,但是我总是忘记去修改这个版本号,所以如果让插件自动更新输出版本号信息,我觉得很有必要。
我查了一圈,也没有找到直接输出版本号的接口,但是在后台的插件页面,有个版本号的输出。 
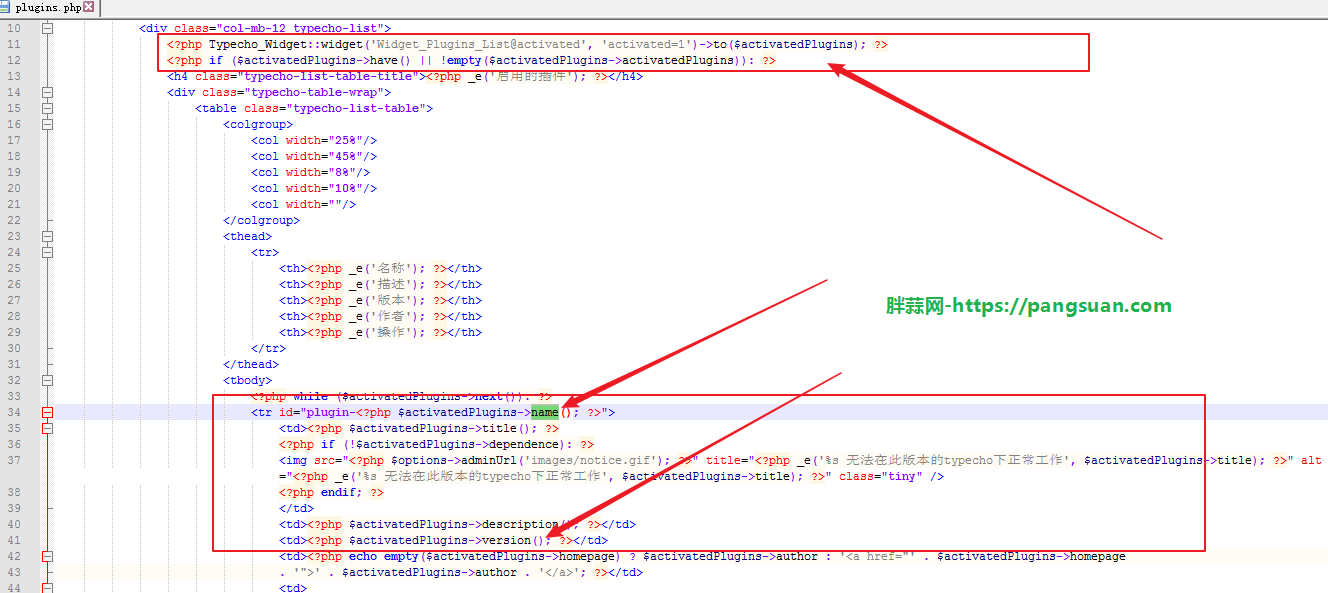
有了这个,就好办,没有接口就硬来。 
最后代码如下:
$plugin_name = 'TePass'; //改成你的插件名
Typecho_Widget::widget('Widget_Plugins_List@activated', 'activated=1')->to($activatedPlugins);
$activatedPlugins = json_decode(json_encode($activatedPlugins),true);
$plugins_list = $activatedPlugins['stack'];
$plugins_info = array();
for ($i=0;$i<count($plugins_list);$i++){
if($plugins_list[$i]['name'] == $plugin_name){
$plugins_info = $plugins_list[$i];
break;
}
}
$plugin_version = $plugins_info['version'];之后我就无需再去手工修改版本号了,也无需担心很多人不会强制刷新浏览器了。
本文属原创,转载请注明原文:https://pangsuan.com/p/echo-plugin-version.html
评论 (0)