第三方评论插件已经死得差不多了,从一开始多说到后来的网易云跟帖,最后剩下了畅言。
最近畅言为了活下去,也推出了广告,让用户体验更差了,本来用户体验就不咋地。
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
特性
使用 GitHub 登录
支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
支持个人或组织
无干扰模式(设置 distractionFreeMode 为 true 开启)
快捷键提交评论 (cmd|ctrl + enter)
安装
直接引入
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<!-- or -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>使用
添加一个容器:
<div id="gitalk-container"></div>用下面的 Javascript 代码来生成 gitalk 插件:
var gitalk = new Gitalk({
clientID: 'GitHub Application Client ID',
clientSecret: 'GitHub Application Client Secret',
repo: 'GitHub repo',
owner: 'GitHub repo owner',
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'],
id: location.pathname, // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
})
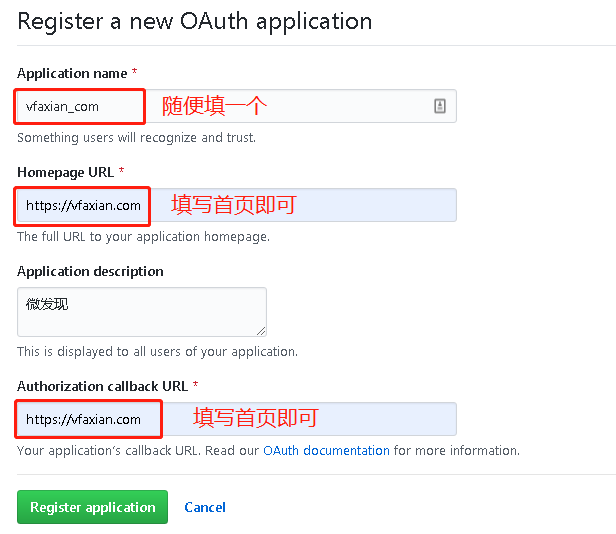
gitalk.render('gitalk-container')需要 GitHub Application,如果没有 点击这里申请,Authorization callback URL 填写当前使用插件页面的域名。
然后就会生成clientID和clientSecret,在博客的引用插件下方填写配置。
const gitalk = new Gitalk({
clientID: 'GitHub Application Client ID',
clientSecret: 'GitHub Application Client Secret',
repo: 'GitHub repo',
owner: 'GitHub repo owner',
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'],
id: location.pathname, // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
})
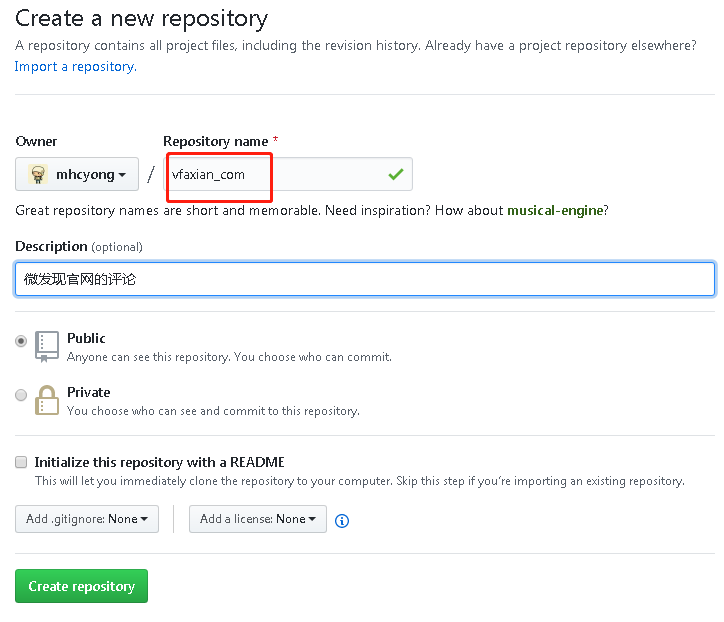
gitalk.render('gitalk-container')相应地方要调整,接下来还有最后一步,创建repo,比如我上面的Application name是vfaxian_com,那么就创建一个名称为vfaxian_com的repo。
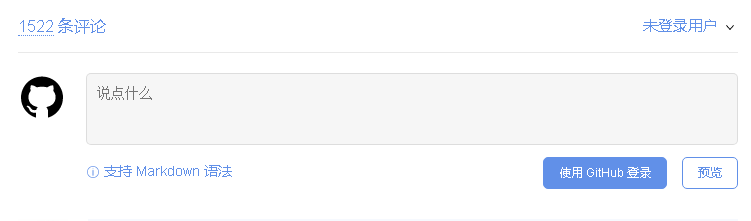
最后的效果如下,还是不错的。
参考地址:
https://gitalk.github.io/
https://github.com/gitalk/gitalk#install
本文属原创,转载请注明原文:https://pangsuan.com/p/Gitalk.html
评论 (0)