在TePass-0.8.5版本中,正式加入签到积分的功能,这款自媒体付费阅读插件不仅用了支付宝微信收款功能,还有社交登录功能,这次又加入了积分功能。
增加了这么多,无非就是为了加深用户对网站的黏贴度,让用户能更多的访问网站。
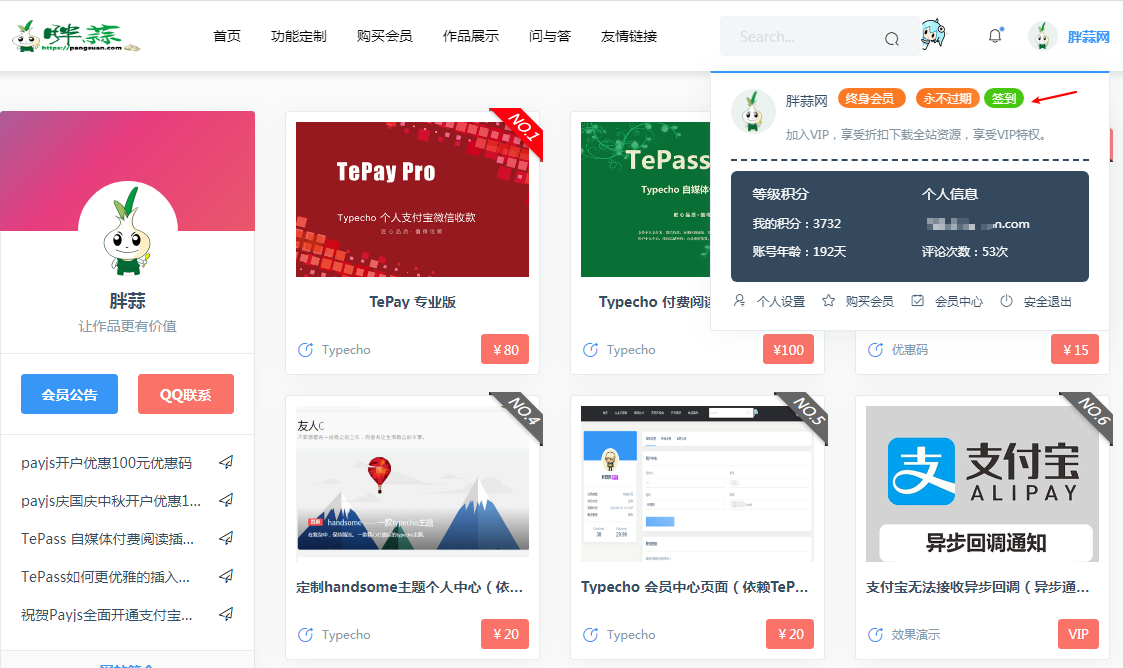
我的网站的签到积分是在右上角,有个绿色的签到按钮,见下图: 
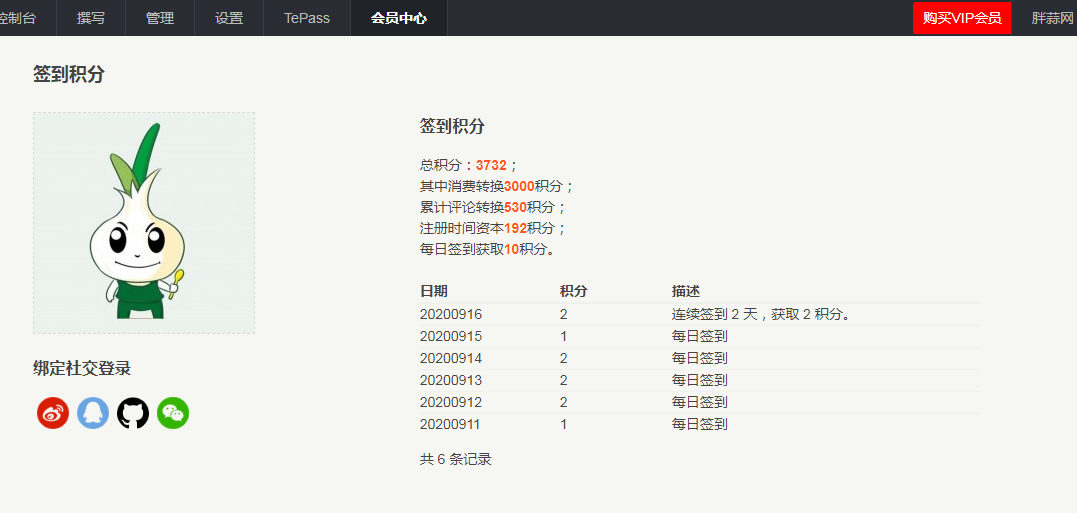
在后台的会员中心,用户可以看到自己的签到积分情况,也可以看到自己的总积分,见下图: 
那么怎么实现呢?
先禁用旧版本的插件,并删除,上传TePass-0.8.5版本,激活。
前台怎么显示签到按钮呢?
在想要插入按钮的地方插入下面的代码:
<div onclick="tepassCheckin();">签到</div>自己可以根据需要改,就是加入了一个onclick事件。
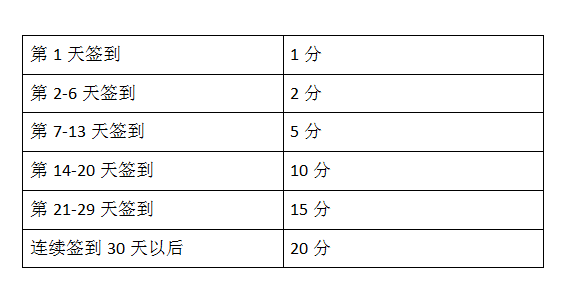
签到的积分规则是怎么设定的呢?
激活插件,默认情况下,是这样的,当然自己可以根据需要在插件配置第51项进行修改。 
用户的总积分怎么输出?
用户的总积分在tepass_vips表中,字段为vip_points,自己根据需要输出到需要的位置即可。
本文属原创,转载请注明原文:https://pangsuan.com/p/checkin.html
有发卡功能吗
没有发卡功能,这是一款付费阅读插件,非常优秀。
资源站下载功能和投稿功能可以结合插件完善一下吗